Breadcrumbs are webpage navigation aids that help you get back to where you started. They usually run horizontally across the top of a page, beneath the title bar. For example, if you visited a website and started on the home page, clicked the jewelry tab, and then the earrings section, your breadcrumbs might look something like Home > Jewelry > Earrings.
Breadcrumbs are useful because you can click on any of the words in the hierarchy to instantly get back to that point, without using the back arrow in your browser to navigate to your starting point one page at a time. If you only clicked on two or three pages on a site, using the back arrow is probably no big. But if you went deep into a site or clicked on dozens of earring descriptions, it could take you hours (or at least a fraction of a minute) to back out that way.

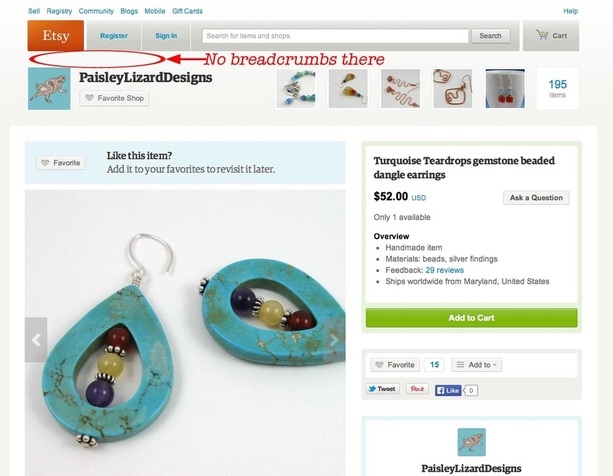
Example of breadcrumbs in a navigation bar.
Etsy does not display “breadcrumbs” at the top of individual item listing pages. When someone visits my shop looking for earrings and they click the Earrings section and then an individual listing, they have to use the back button to return to the Earring section. Or click on my shop name to get back to the home page and then click the Earring section again. If they happen to be shopping via phone, that can be especially annoying. Or so I hear. I only use my “smart phone” to make calls or send texts.

There are no breadcrumbs from within an item listing page. Also note the absence of side menu to navigate back to other shop sections.
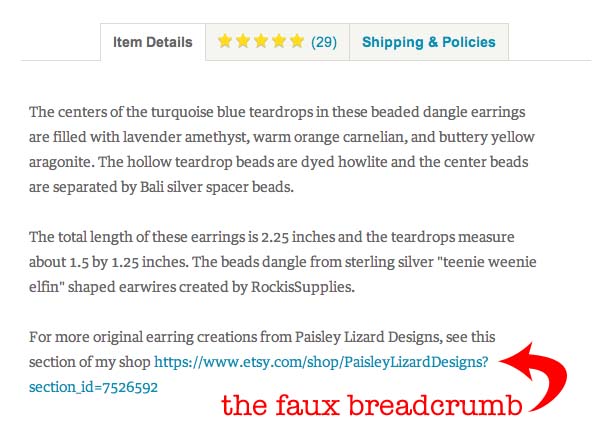
A work-around I use, and I know I am not alone, is to add a URL within the item listing that will take shoppers back to the shop section. It’s a “faux” breadcrumb of sorts. I don’t add a link back to my shop home page, because they can get there just by clicking my shop name at the top of the page or in the sidebar to the right of the item description.

A live link back to the Earrings section of my shop that I added to the Item Details.
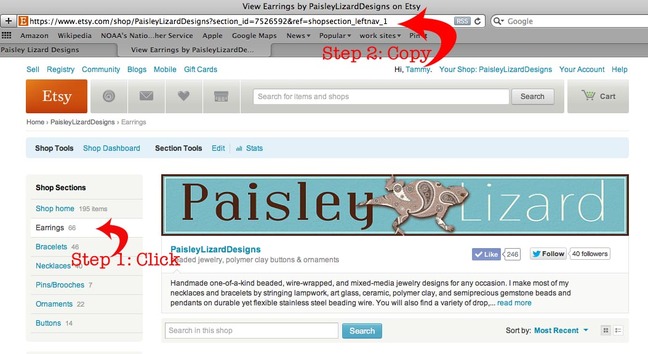
Here’s how I add a live link to my shop sections within each item listing.
- Step one: Click on the Shop Section to get the URL to appear in my browser’s bar.
- Step two: Copy the URL.
- Step three: Paste the URL into the item description.
When the listing is published, the link will be live, and when clicked, will open in a new window.

This is how you get the url for a shop section so you can paste it into your item description as a backlink.
To make it even simpler for myself, I created a Word document with the little text blurb and link for each section in my shop, so I can copy and paste the whole thing as I create a new item description.
Just a little tip that might help keep buyers in your shop, or at least make your individual item listings more user-friendly to shoppers. Visit my Etsy shop and check it out for yourself.

Great tips! Thanks for the post.
This is so excellent. Thanks! I’m going to make sure I start adding them in now. Great tips, and I too love using Word for my cut and paste “macros”. 🙂
FYI I recently discovered that the links I created to get to the specific categories (i.e. bracelets or earrings) were not working correctly. This is what the code was:
http://www.etsy.com/shop/StoneWingDesigns?section_id=7761618
When I click on this link, it takes me to the first page of my store.
This is what the link has been changed to (by Etsy)
https://www.etsy.com/shop/StoneWingDesigns?section_id=14110181&ref=shopsection_leftnav_1
notice the &ref part which is not in the original link.
So just beware of this and check your links periodically! 🙂